Spikes Asia
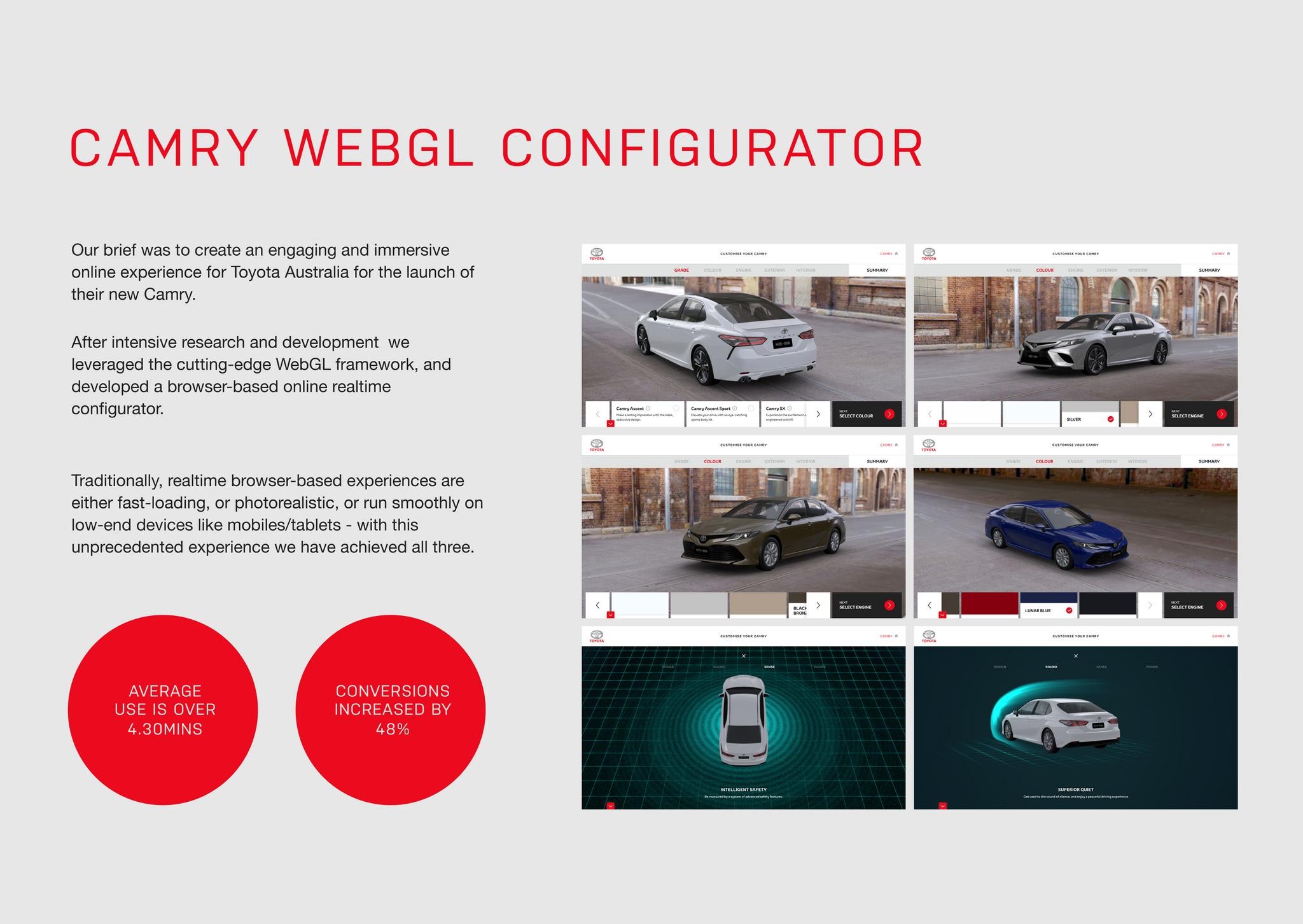
Camry WebGL Configurator
ROTOR STUDIOS, Sydney / TOYOTA / 2018
Awards:


Overview
Entries
Credits
Overview
Background
A key influence for this project was the development of our realtime configurator Showroom 360, an in-store experience for Toyota Australia. It drove us to create an equally rich online realtime configurator. WebGL provided the perfect foundation for this, as it was lightweight, flexible, and open-source. Previously we had delivered our first WebGL Configurator for Toyota Gazoo Racing which set the benchmark for ourselves and the broader industry.
We wanted to create an experience that was visually impressive, fast-loading and capable of working across all devices; we definitely pushed the limits of WebGL’s capability to deliver. Technically, we needed to find ways to compress high-quality 3D model information in as small a data package as possible to maintain visual fidelity and reduce load times.
We were restricted by a tight budget and 9-week timeframe for the first iteration of this project, with less restrictive timeframes for Phases 2 & 3.
Execution
This experience runs through the browser and is accessible by any internet-connected device. Much like the in-store experience, the vehicle is fully configurable in realtime with options to select grade, colour, engine and transmission, as well as 360 camera viewing capacity within a photoreal environment. It is fully integrated with Toyota’s pricing calculator and ecosystem so that once the car is configured the user can discover the real cost of their vehicle, as well as the location of the nearest dealerships, check local stock, book a test drive, or even share their configuration on social media.
It uses WebGL to render the vehicle and environment data in realtime within the browser. To run seamlessly, we use our proprietary scanning technology, which captures real-world environments in compressed 3D models with extraordinary detail, as well as InstaLOD and DracoCompression to reduce the size of CAD data and textures. We are constantly innovating with WebGL, improving visuals whilst reducing load times and boosting performance. Using this technology, each phase of the project has seen reductions in CAD data size with the final output being only 3% of the original size, massively improving the quality of the experience across the board.
Similar Campaigns
12 items